Heute zeige ich Ihnen, wie Sie einen benutzerdefinierten Beitragstyp zu einem geteilten Schieberegler von Smart Slider für WordPress hinzufügen und ihn schön visualisieren können. Wie Sie wissen, ist WordPress als CMS (Content Management System) eine sehr leistungsfähige Plattform, um beeindruckende Websites, Blogs und E-Commerce-Shops zu erstellen. Mit seinen Tausenden von Plugins ist WordPress das beliebteste CMS der Welt.
Smart Slider Plugin für WordPress
Eines der besten Plugins ist Smart Slider, ein sehr leistungsstarkes Slider-System für WordPress. Mit Smart Slider können Sie innerhalb weniger Minuten wunderschöne Slider erstellen. Egal, ob Sie nach Vollbild, voller Breite, verschachtelten oder Testimonial-Slidern suchen: Smart Slider macht das, was die meisten WordPress-Benutzer nicht können. Sie können Ihre Slider ganz einfach in einem Dashboard verwalten, Text, Bilder und sogar Spezialeffekte ohne jegliche Programmierung hinzufügen.
Wenn es um individuelle Kodierung geht, können Sie mit Smart Slider benutzerdefinierten Code einbetten, was nicht immer so einfach ist, wie es scheint. Heute zeige ich Ihnen, wie Sie einen benutzerdefinierten Beitragstyp in einen Split Screen Slider einbetten können.
1. Erstellen Sie einen benutzerdefinierten Beitragstyp
Es gibt mehrere Möglichkeiten, benutzerdefinierte Beitragstypen in WordPress zu erstellen. Ich möchte jetzt nicht zu tief in dieses Thema eintauchen. Sie können entweder Ihren eigenen Code schreiben oder ein Plugin dafür verwenden. Ich habe ein eigenes, kleines Plugin dafür erstellt.
Wenn Sie mehr über meine Plugins wissen möchten, insbesondere über mein Custom Post Type Plugin, senden Sie mir eine E-Mail.
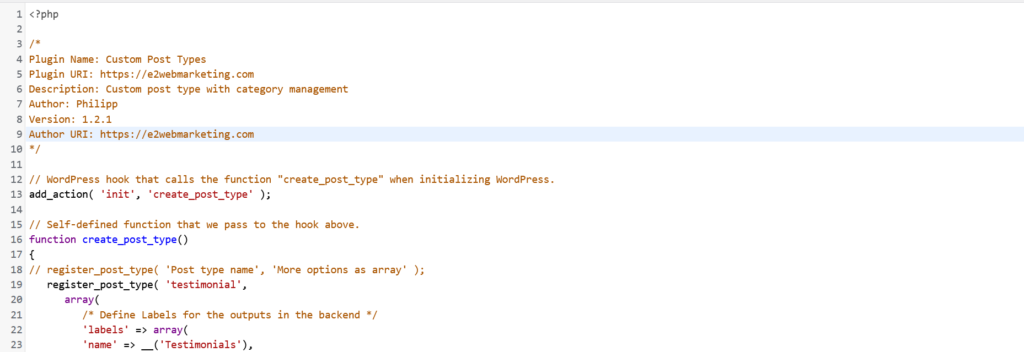
In meinem Fall heißt mein benutzerdefinierter Beitragstyp "Testimonials". Hier ist ein Screenshot mit einem Teil des Codes.

Nachdem Sie Ihr Custom Post Type Plugin installiert und aktiviert oder zu Ihren PHP-Dateien hinzugefügt haben, sind Sie bereit für den nächsten Schritt.
2. Erstellen Sie einen geteilten Bildschirm mit Smart Slider
Der Split Screen Slider von Smart Slider ist ein wunderschönes, atemberaubendes Slider-System, das Ihre Nutzer beeindrucken wird. Natürlich kann es ein wenig kompliziert sein, ihn einzurichten, und vor allem für kleinere Bildschirme, wie 1600x900px, müssen Sie möglicherweise etwas CSS-Codierung vornehmen, um den Slider richtig anzuzeigen. Wir werden diesen Slider für FullHD (1920×1080) und größere Bildschirme, bis hin zu 4K, optimieren.
- 2.1 Gehen Sie zum Smart Slider Dashboard in Ihrem WordPress Admin Dashboard
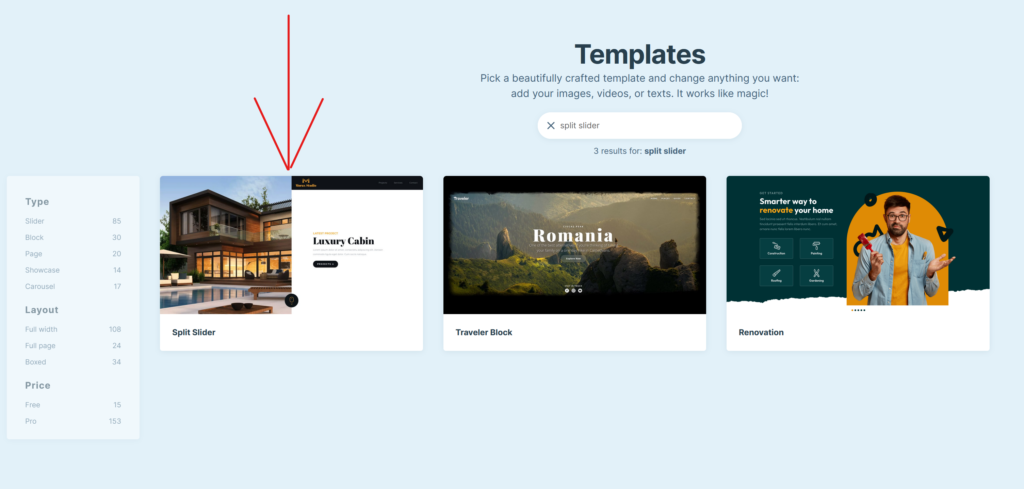
- 2.2 Wählen Sie "Neues Projekt" -> "Mit Vorlage beginnen" und geben Sie "Split Slider" ein, wählen Sie schließlich die Vorlage mit der Überschrift "Luxury Cabin" und klicken Sie auf "Importieren". Smart Slider wird nun alle Slider-Vorlagen automatisch importieren. Jetzt sind Sie bereit und können mit der Gestaltung Ihres Sliders beginnen.

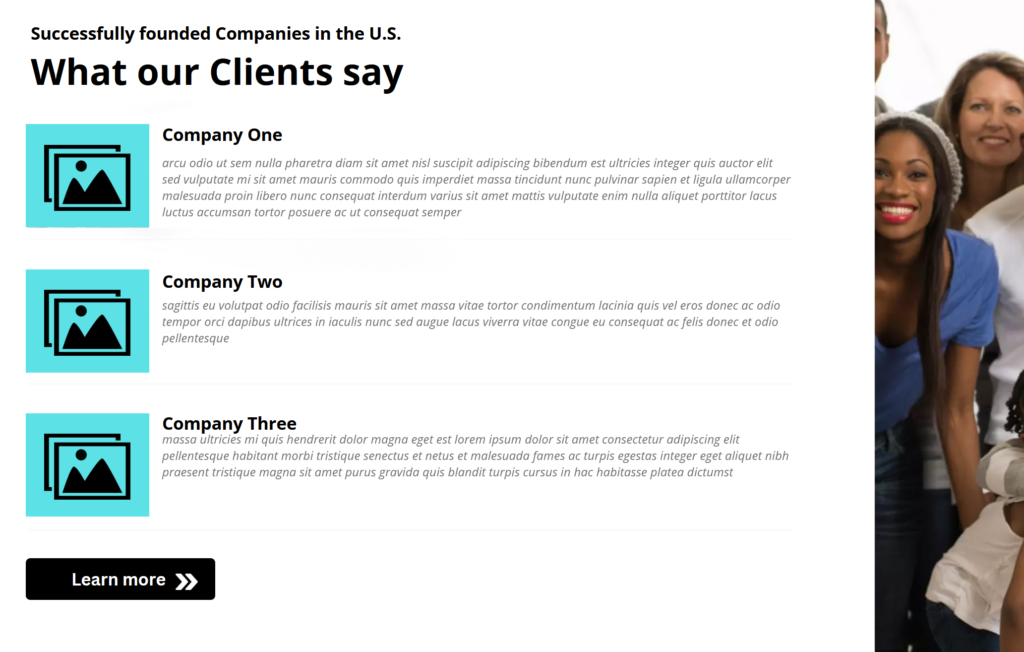
Im Moment können Sie den Schieberegler einfach so lassen, wie er ist, denn unser Ziel ist es, Ihren benutzerdefinierten Beitragstyp zuerst einzubetten. Hier ist ein Screenshot des Sliders, in den ich den benutzerdefinierten Beitragstyp einbetten möchte - es ist das 2.
3. Verwenden Sie Erweiterte benutzerdefinierte Felder und erstellen Sie Ihren benutzerdefinierten Beitragstyp meta
Wir möchten den benutzerdefinierten Beitragstyp ähnlich wie das Standard-Post-Grid in WordPress Elementor anzeigen. Es soll den individuellen Titel und eine Beschreibung anzeigen. Sie können so viele Felder hinzufügen, wie Sie möchten. In diesem Beispiel hier sollen nur Titel und Beschreibung angezeigt werden.
- Installieren Sie das Plugin 'Advanced Custom Fields'.
- Verwenden Sie das Plugin und erstellen Sie Ihre erste 'Feldgruppe' - ich nenne sie 'Custom Testimonials'.
- Richten Sie das Feld "Beschreibung" als Absatz ein. Sie können auch andere Felder einrichten, aber das ist zu diesem Zeitpunkt nicht notwendig
- Was die Standortregeln betrifft, so wählen Sie "gleich" "Custom Post Type", in meinem Fall "Testimonial".
- Erstellen Sie schließlich Ihren ersten benutzerdefinierten Beitrag, als ob Sie einen neuen Blogbeitrag hinzufügen würden. Wählen Sie einen Titel für den Beitrag und geben Sie einige Informationen in das von Ihnen erstellte Feld "Beschreibung" ein.
- Hinweis: Ich würde empfehlen, den Bereich "Inhalt" nicht zu verwenden, da Sie diesen wahrscheinlich verwenden werden, um den Inhalt anzuzeigen, wenn jemand auf Ihren Beitragstyp klickt.
4. Fügen Sie einen Code in Ihre functions.php ein
Um den Bildschirm für den benutzerdefinierten Beitragstyp anzuzeigen, müssen wir etwas Code zu Ihrer functions.php hinzufügen. Nun, da wir den benutzerdefinierten Beitragstyp und die benutzerdefinierten Felder haben, ist es an der Zeit, die schwierigen Dinge zu tun :-).
Gehen Sie zunächst zu Ihrer functions.php und fügen Sie diesen Code ein:
<?php
// Create Shortcode to Display Testimonial Post Types within Split Slider
function phil_create_shortcode_testimonials_post_type(){
$args = array(
'post_type' => 'testimonial', // use your own name for that
'posts_per_page' => '3', // you can set your own amount of posts
'publish_status' => 'published',
'orderby' => 'meta_value',
'order' => 'DESC', // I want to show the latest posts first
);
$query = new WP_Query($args);
if($query->have_posts()) :
while($query->have_posts()) :
$query->the_post() ;
$result .= '<div class="testi-item">';
$result .= '<div class="testi-img">' . get_the_post_thumbnail() . '</div>';
$result .= '<div class="testi-name">' . get_the_title() . '</div>';
$result .= '<div class="testi-descr">' . get_field('description') . '</div>';
$result .= '</div>';
endwhile;
wp_reset_postdata();
endif;
return $result;
}
add_shortcode( 'testimonials-list', 'phil_create_shortcode_testimonials_post_type' );
// shortcode code ends here
?>Also, was haben wir hier? Ich habe einfach einen kurzen Code erstellt, indem ich die Funktion dafür hinzugefügt habe. Ich sage WP, dass es die Arrays 'post type', die Anzahl der gleichzeitig anzuzeigenden Beiträge und die Reihenfolge festlegen soll. Danach sage ich WP, dass es prüfen soll, ob es Beiträge im spezifischen Beitragstyp gibt, und wenn ja, "zeige die $Ergebnisse" mit den spezifischen CSS-Klassen gestylt.
Die "get_"-Argumente werden häufig verwendet, um Daten in WordPress abzurufen.
- Es ist der Gegenstand selbst
- Die Miniaturansicht des Beitrags sollte angezeigt werden (falls vorhanden)
- Der Titel Ihres spezifischen benutzerdefinierten Beitragstyps
- Schließlich soll Ihr neues Feld "Beschreibung" angezeigt werden.
Das war's, jetzt gehen wir in die CSS-Datei, um die DIV-Klassen ein wenig zu gestalten 🙂
4. Gestalten Sie Ihren Post-Stream mit SmartSlider
Nachdem wir nun den Code in die functions.php eingefügt haben, ist es an der Zeit, den Post-Stream etwas zu stylen. Ich verwende dafür die folgenden Klassen:
- 'testi-item' -> Für den gesamten Container
- testi-img' -> Für das Vorschaubild
- 'testi-name' -> Für den Titel
- testi-descr' -> Für die Beschreibung des benutzerdefinierten Feldes (in meinem Fall, was der Kunde über mich sagt)
Werfen wir einen Blick auf den CSS-Code dafür:
.testi-item{
width: 100%;
margin:50px auto 0px auto;
clear: both;
margin-bottom: 20px;
overflow: auto;
border-bottom: #eee thin solid;
padding-bottom: 20px;
}
.testi-img img{
width: 200px;
float: left;
margin-right: 25px;
}
.testi-name{
font-size: 35px;
}
.testi-client{
width: 100%;
padding: 20px 150px 20px 0px;
line-height: 1.5;
font-size: 16px;
font-style: italic;
font-weight: 300;
}Also, wie gesagt, müssen Sie den benutzerdefinierten Post-Type-Stream ein wenig gestalten. Sie können mit diesem Code herumspielen. Für meine Zwecke funktioniert dieser Code gut. Aber was ist mit kleineren Bildschirmen? Oder sogar mit größeren Bildschirmen? Wie wäre das? Nachdem wir den CSS-Code in die Datei style.css unseres Child-Themas eingefügt haben, müssen wir noch das Argument @media screen hinzufügen.
5. Hinzufügen des @media-Bildschirms zu Ihrem CSS-Code
Das @media-Screen-Argument ist großartig, um den Viewport einzurichten. Während viele WordPress-Nutzer daran gewöhnt sind, Elementor mit seinen responsiven Funktionen zu verwenden, sind viele Webentwickler und Webdesigner eher daran gewöhnt, den Code individuell zu schreiben - so auch ich. Ich liebe den @media-Bildschirm und werde Ihnen zeigen, wie Sie Ihren Stream sowohl auf kleineren als auch auf größeren Bildschirmen schön darstellen können.
Schauen wir uns diesen Code an - ich habe die CSS-Klassen angepasst, die wir zuvor in der style.css hinzugefügt haben:
@media screen and (min-width: 1921px){
.testi-item{
width: 100%;
margin:50px auto 0px auto;
clear: both;
margin-bottom: 20px;
overflow: auto;
border-bottom: #eee thin solid;
padding-bottom: 20px;
}}
@media screen and (max-width: 1920px){
.testi-item{
width: 100%;
margin:15px auto 0px auto;
clear: both;
margin-bottom: 20px;
overflow: auto;
border-bottom: #eee thin solid;
padding-bottom: 20px;
}}
.testi-img img{
max-width: 200px;
float: left;
margin-right: 25px;
}
.testi-name{
font-size: 35px;
}
@media screen and (max-width: 1920px){
.testi-client{
width: 100%;
padding: 20px 0px 20px 0px;
line-height: 1.5;
font-size: 16px;
font-style: italic;
font-weight: 300;
}}
@media screen and (min-width: 1921px){
.testi-client{
width: 100%;
padding: 20px 150px 20px 0px;
line-height: 1.5;
font-size: 16px;
font-style: italic;
font-weight: 300;
}}Wir haben also den @media-Bildschirm zu einigen Klassen hinzugefügt, aber nicht zu allen - warum ist das so? Lassen Sie mich zunächst erklären, was diese Klassen tun werden:
- die Klasse "testi-client" hat auf größeren Bildschirmen andere Abstände als auf kleineren Bildschirmen
- so auch die Klasse "testi-item".
Warum habe ich den @media screen nicht zu den anderen Klassen hinzugefügt? Das liegt daran, dass ich zwei weitere CSS-Klassen erstellt habe, um den gesamten Container je nach Bildschirmgröße kleiner ODER größer darzustellen. Die beiden Klassen, die ich erstellt habe, heißen: 'testimbckgrnd' und 'btnsmaller'.
Für den letzten Schritt benötigen Sie etwa eine Minute. Bitte fügen Sie das letzte Stück Code für heute in Ihre style.css ein
@media screen and (max-width: 1920px){
.testimbckgrnd {
transform: scale(0.8);
text-align: left;
transform-origin: left;
}}
@media screen and (max-width: 1920px){
.btnsmaller {
margin-top: -25px !important;
}}Die erste Klasse weist WP und Ihren Browser an, den gesamten Container auf 0,8 seiner tatsächlichen Größe zu skalieren. Wir wollen auf der linken Seite bleiben und wir wollen nicht, dass unser Container nach rechts "rutscht", weshalb wir "transform-origin: left" hinzufügen - andernfalls würde es passieren, dass Ihr Container ein wenig seltsam aussehen würde.
Die Klasse btnsmaller ist für die Schaltfläche innerhalb des Schiebereglers, damit sie für den verkleinerten Container geeignet ist.

Ihr Slider mit Ihrem benutzerdefinierten Beitragstyp ist bereit für den Start
So, das war's, Leute. Ihr seid bereit. Ich hoffe, Ihnen hat dieses Tutorial zum Einbetten eines benutzerdefinierten Beitragstyps in einen Smart Slider und insbesondere in einen Split Slider gefallen.
Wenn Sie Fragen dazu haben, zögern Sie bitte nicht, uns per E-Mail oder über Facebook zu kontaktieren.